来源:二二下载网 更新:2023-09-27 02:03:39
用手机看
控制台,也称为开发者工具,是一种用于在浏览器中进行调试和开发的工具。通过打开控制台,你可以查看网页的源代码、调试JavaScript代码、修改网页元素等。下面我将以一个前端工程师的角色,向你介绍如何打开控制台。
1.使用快捷键
在大多数主流浏览器中,你可以使用以下快捷键来打开控制台:
- Chrome浏览器:按下Ctrl + Shift +J(Windows/Linux)或Command + Option +J(Mac)

- Firefox浏览器:按下Ctrl + Shift +K(Windows/Linux)或Command + Option +K(Mac)
- Safari浏览器:按下Option + Command +C

2.右键菜单
另一种打开控制台的方法是使用鼠标右键。在网页上点击鼠标右键,然后选择“检查”或“检查元素”,通常会弹出一个包含控制台选项的菜单。点击该选项即可打开控制台。

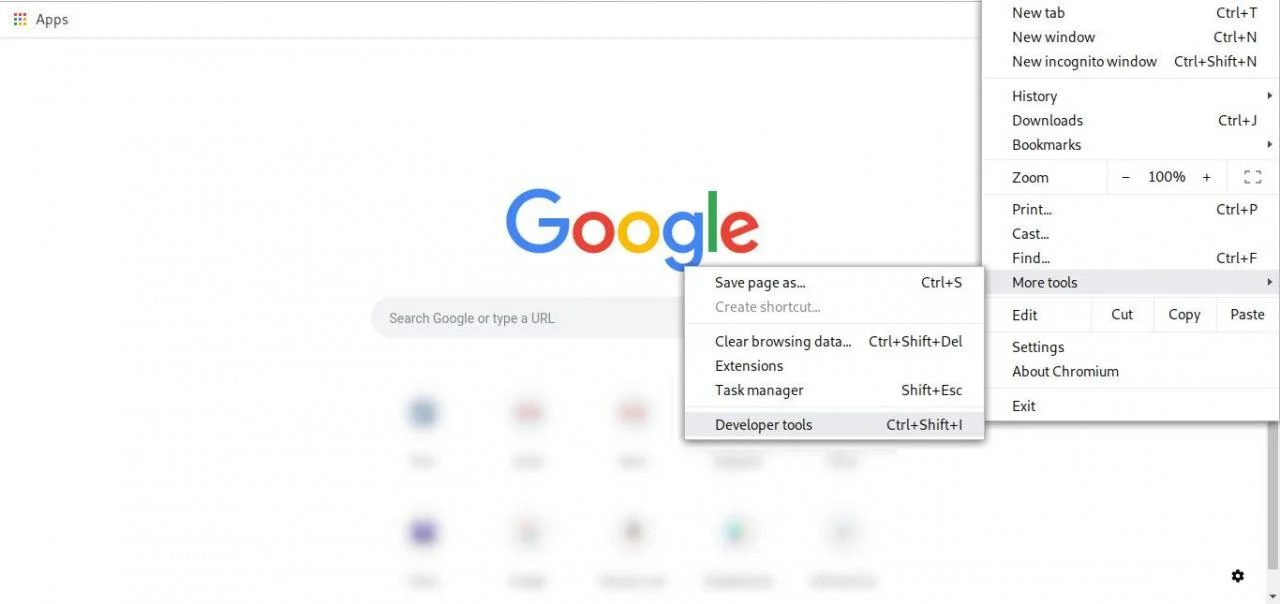
3.菜单栏
某些浏览器还提供了在菜单栏中直接打开控制台的选项。你可以点击菜单栏中的“工具”或“开发者工具”,然后选择“控制台”来打开控制台。

无论你选择哪种方法,一旦成功打开控制台,你将看到一个由多个选项卡组成的界面。其中最常用的选项卡是“Elements”(元素)和“Console”(控制台)。在“Elements”选项卡中,你可以查看和编辑网页的HTML结构和CSS样式;而在“Console”选。